
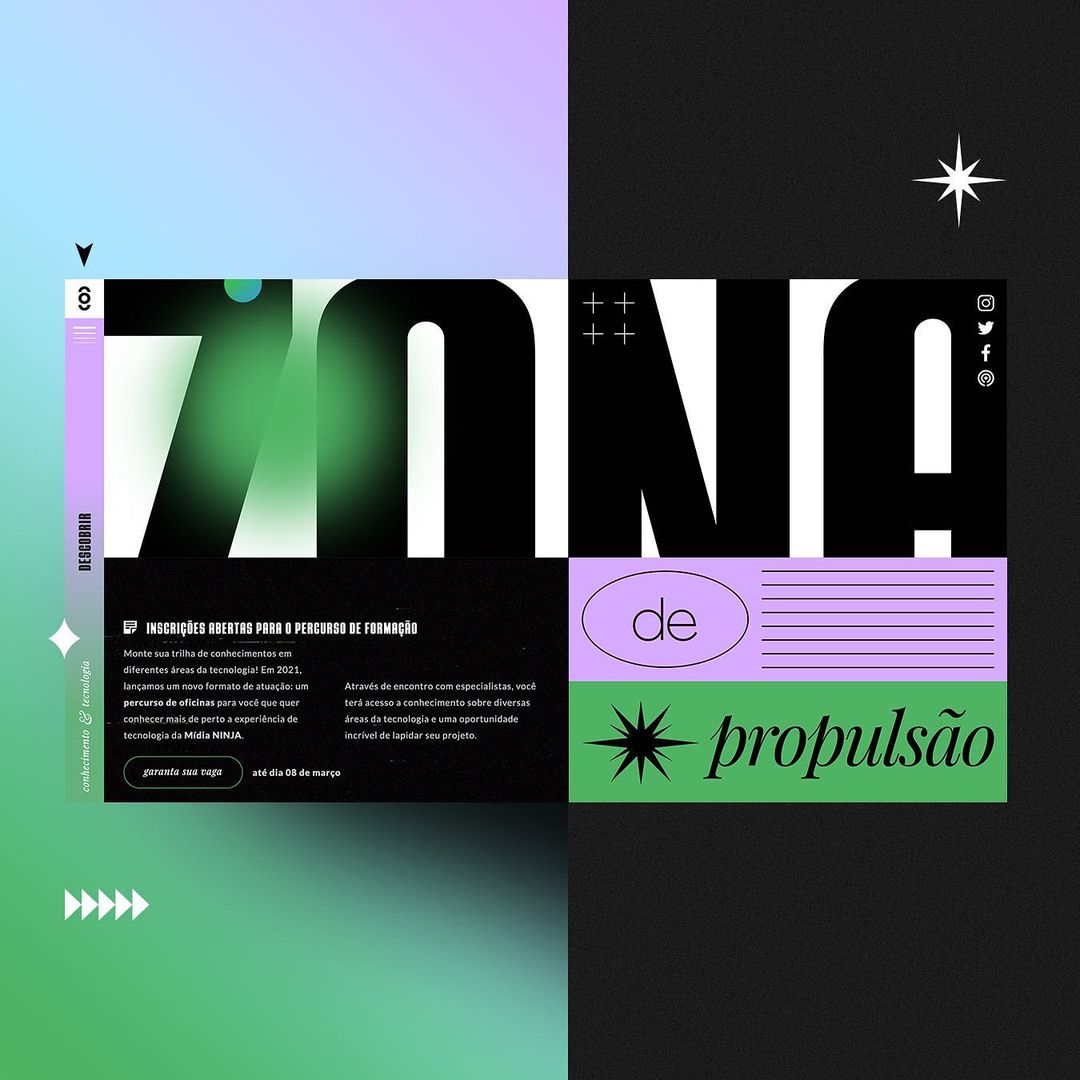
Imagem: projeto Site Zona de Propulsão 2021
Desde que foi lançado, o novo portal da Zona de Propulsão está dando o que falar, e não só no Brasil. Hub de tecnologia e inovação da Mídia NINJA, a Zona de Propulsão lançou no final do último mês um site para compartilhar toda a programação de oficinas e atividades que inauguraram seu ano letivo de 2021.
Desenvolvido pelo designer Phellipe Wanderley, o portal está hoje entre os concorrentes do Prêmio AWWWARDS junto a outros sites inspiradores. Trata-se de um dos maiores prêmios de webdesign do mundo, que tem como missão descobrir, reconhecer e promover o talento e o esforço dos webdesigners, desenvolvedores e agências que criam experiências digitais únicas.
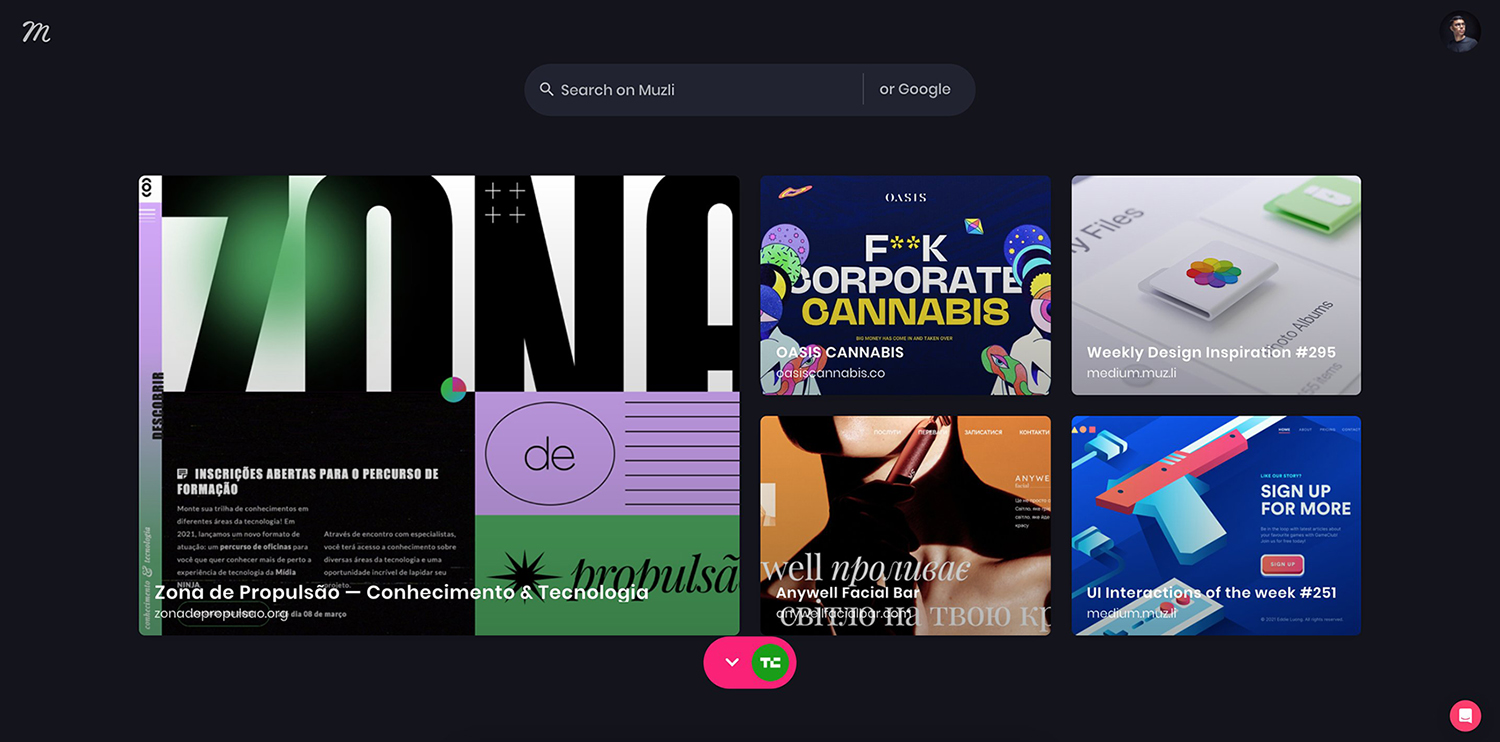
Este não foi o único reconhecimento internacional. Um dia após ser lançado nas redes, o site da Zona de Propulsão amanheceu na capa do site da “Muzli by InVision”, uma extensão do Chrome que dá destaque a projetos de webdesign. E, em 27 de fevereiro, o site da Zona foi eleito “the site of the day” pela CSS Winner.

Zona é destaque na Muzli
O projeto do site da Zona de Propulsão 2021 foi possível pela parceria com a rede Design Ativisra que convidou o designer e desenvolvedor front-end de Maceió-AL, Phellipe Wanderley, hoje residente em São Paulo, pra desenvolver o layout. O feedback acabou sendo tão positivo que o universo gráfico criado pro site foi replicado em todo o material de divulgação das oficinas da Zona de Propulsão.
“A gente teve uma preocupação para não seguir um desenho muito masculinizado, que é o padrão em projetos voltados à tecnologia”, disse Branca Schulz, coordenadora da Zona de Propulsão, ao revelar como caminhou o briefing entre a equipe colaborativa até o desenho final desenvolvido por Phellipe. “E além disso ser um lugar que lembrasse uma ‘magazine tech’, o site parece uma revista, trazendo o lugar da inovação, da contemporaneidade, do pop, e principalmente, com mais respeito à diversidade”.
“As types gigantescas são definitivamente o ponto de partida dessa identidade que estabelece um ambiente espacial através dos brilhos, degradês circulares e gifs de estática”, escreveu Phellipe. “Um dos objetivos do projeto foi demonstrar a capacidade tecnológica do hub através de uma programação ultra moderna com animações escalafobéticas desenvolvidas em GSAP e CSS. A paleta também reflete nossa preocupação em criar algo para todes, fugindo do lugar comum macho tech azul clichê e abrindo espaço para cores mais convidativas.”